Product Design
Our focus is to provide great apps with even greater design. Our team of designers stands ready to turn ideas into concepts and analyze and improve released projects.

Our focus is to provide great apps with even greater design. Our team of designers stands ready to turn ideas into concepts and analyze and improve released projects.

codequest can help you with design in different stages of your product cycle. The most important thing when we start a new project is the Discovery Phase, which helps us turn idea into a product scope and product scope into a set of wireframes. The final result is Visual Design and high-fidelity product screens to implement into the development.
After your product has been released we can research, analyze and improve the User Experience of the app based on metrics, statistics and user data.



We encourage all of our new clients to meet with us face to face so that we can “discover” the product and its purpose together. These workshops usually start with defining the business objectives, target users and stakeholders. In the next step we start drafting a project scope by identifying and writing down the most important features of the app.
Features are then transformed into User Stories, which are vital for the development team to understand the product they are building. With a finished Project Scope our designers can proceed into making low-fidelity mockups, which display the flow of the application and which screens and functions it consists of.
The final output is the Visual Design, the screens that the developers implement into the app. To make the delivery flexible we create a part of the screens prior to development and the rest during development.

The first step in every project is to define and verify the Product Scope. We answer important questions such as which functions the first version of the app should have and define the most important features.

When we are satisfied with the Product Scope we proceed to write User Stories for the development team. User Stories are features described as actions from the user’s perspective, for example the ability to register or login to the app.

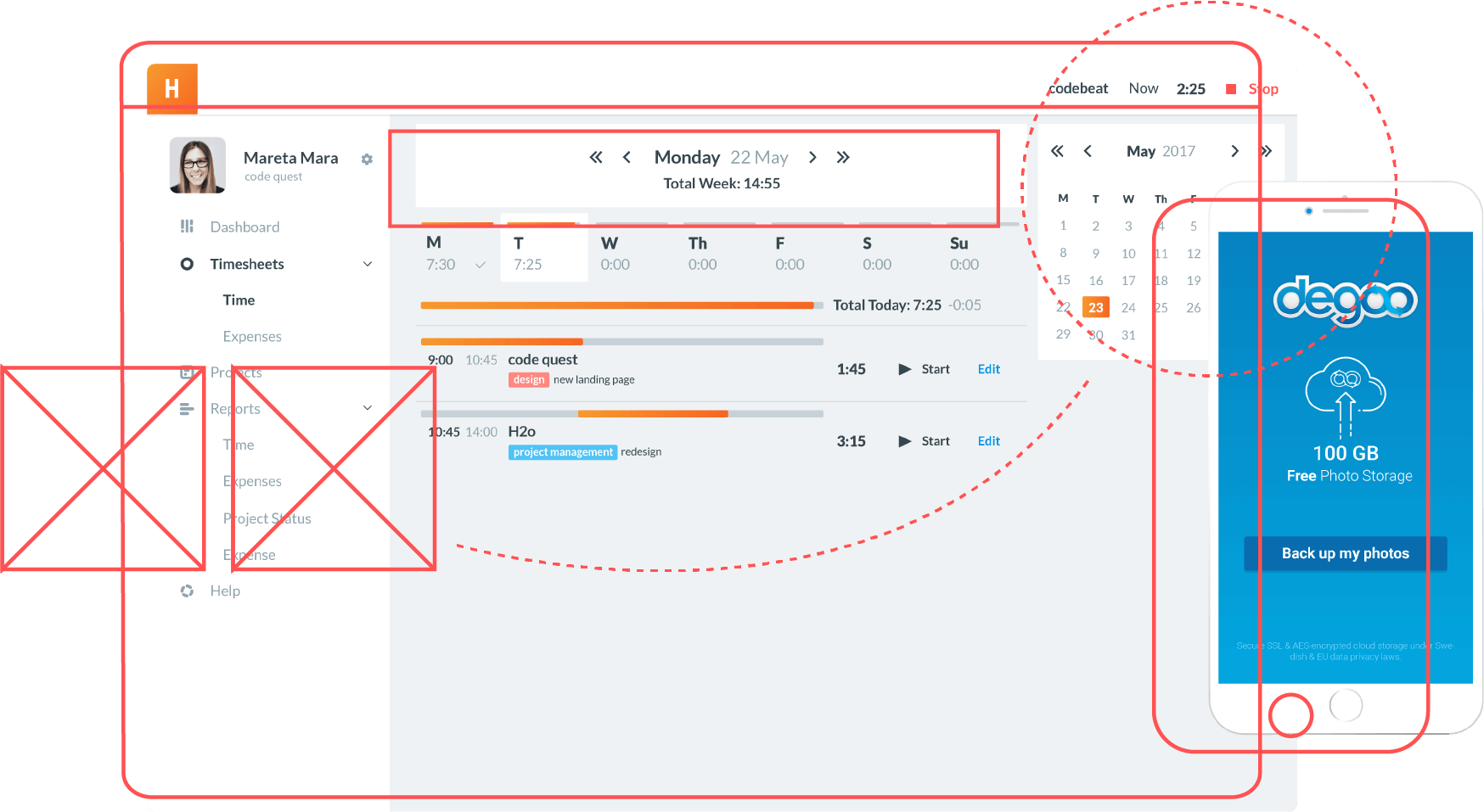
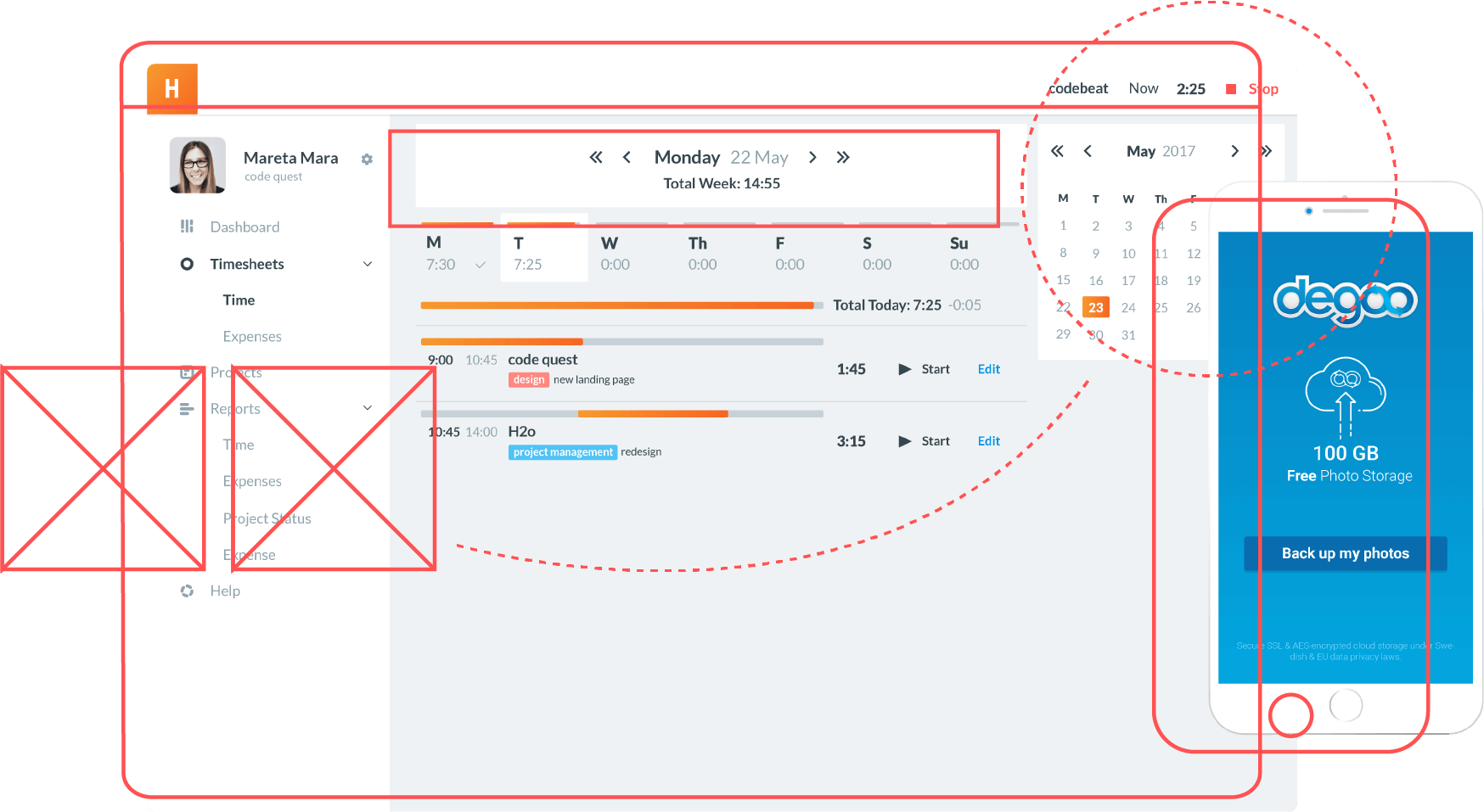
After mapping out the User Stories we can start creating a flow of the application. Our designers also create low-fidelity mockups of all the screens. Ready wireframes will let us estimate the development as accurately as possible.

When the wireframes have been approved we are ready to start designing the screens of the app. For full efficiency some major screens are designed before development while many of them are created after coding starts.

The designer’s role doesn’t stop when the screens have been delivered to the development team: as a matter of fact, the designer is present during the whole development cycle and makes sure that screens and functions are implemented in a way that guarantees the highest possible User Experience.
After your app has been released we can conduct research by analyzing data, interview users and find and unclog potential bottlenecks in the app. We can look for opportunities to improve metrics such as activity, time spent in-app, in-app purchases or retention rate.
Additionally, we can use approaches such as A/B testing, focus groups, heatmaps and marketing automation to make sure you squeeze the most out of your product.
Need help transforming your idea into a product scope? Want awesome designs for your app? We can help!
Write us now!